Images, by default, are not accessible to people who are unable to see them. Images and other non-text content must have a text-based alternative that describes what is presented visually. The correct approach for image descriptions depends on the complexity of the image presented.
Alternate Text
Guidelines
In most cases, images should use the alt attribute, to define alternative text on the image. Alternative text is not visible on the page, but allows users of screen readers to have the image described to them in a few words. Alternative text is appropriate for icons, photographs, and most other common images.
- Most screen readers stop reading alt text after 125 characters, so keep it short.
- Avoid prefacing the description with "Photo of", "Image of", etc. Screen readers announce the type of content before reading the alt text.
- Context matters. Don't just describe the image, but describe the image in the context of the page. The screen reader will already be able to read the standard text on the page, so focus on what information is specific to the image.
- Some software, including Microsoft Office, can autogenerate alt text. Do not use this. It is not sufficiently accurate to be accessible to people who cannot see the image.
Examples of Good Alt Text
- Professor Elaine Ramirez demonstrating water filtration techniques
- UO Students cheering after a touchdown
- Espresso shot on a wood table
Examples of Poor Alt Text
- Photo of a sports fan
- img_2020_01_23_62351661324
- coffee
How to Test
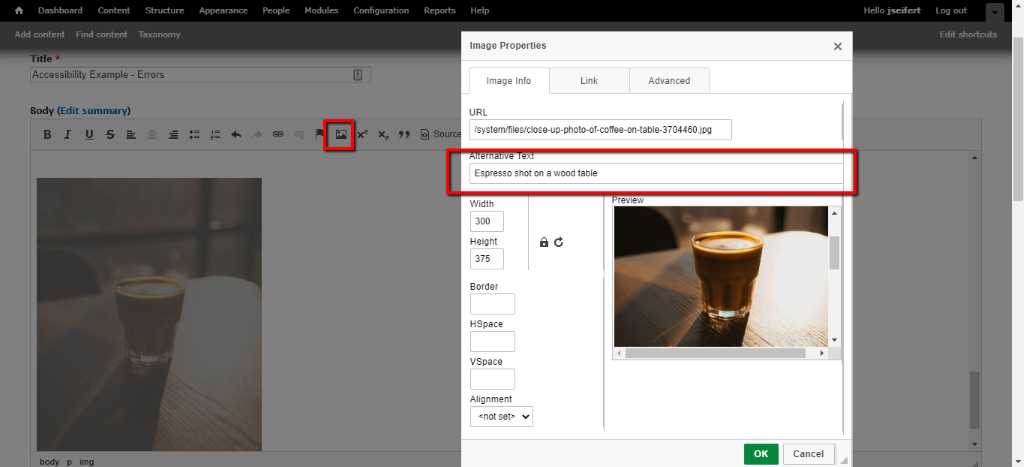
All content editing platforms have some way of adding alt text. When you upload an image in Drupal, you can highlight the image and then select the Image icon, or right-click on the image itself and select Image Properties from the menu. Add the alt text to the Alternate Text field.
In the following example, the image has alt text of “Espresso shot on a wood table”.

If you do not see a field to add alt text, but have the option of editing the HTML directly, you can add alt text as the alt attribute on the <img> element.
<img alt=”espresso shot on a wood table”>
Decorative Images
Guidelines
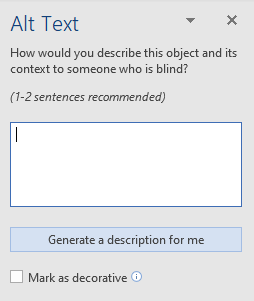
Some images are purely decorative, they provide visual interest but do not contain any meaningful content. In this case, look for a checkbox or other field to flag the image as decorative. This varies slightly by content editing platform, Word has a checkbox beneath the Alt Text field reading "Mark as decorative"

If you handle alt text by editing the alt attribute directly, add an empty alt text string. This includes the "alt" attribute, the equals sign, then two sets of double quotation marks, with nothing in-between.
Correct:
alt="" Incorrect:
alt
alt=
alt=" "Correctly formatted decorative image tags tell screen readers to ignore the image entirely. It's important to give these images an empty alt text value, or else the screen reader may fall back to reading the filename of the image.
Complex Images
Guidelines
- In HTML, there is a
longdescattribute for complex images like infographics and charts that cannot be sufficiently detailed within the confines of thealtattribute. Thelongdescattribute is a hyperlink that describes the media in more detail. Longdescis not supported by all browsers, and is not recommended.- Best practice is to add alt text to complex images, then add a visible-to-all caption, or visible link to a full description. This provides equal access to all, including those who can see, but may not fully understand the complex information.
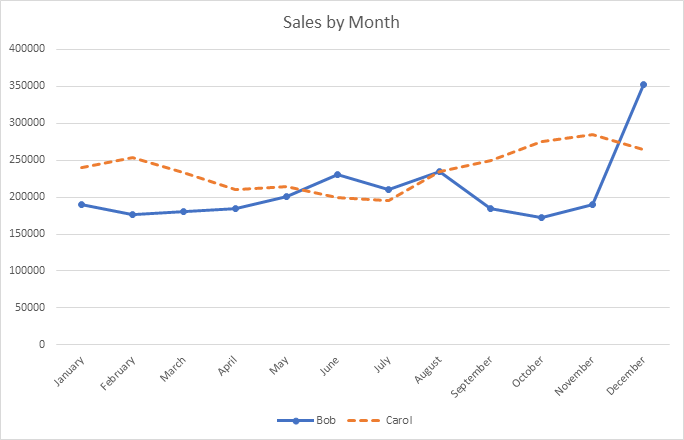
Example complex image, with both alt text and a visible caption.

Images of Text
Guidelines
Whenever possible, avoid using images of text. Instead, seek to use a version of that same image that does not use any text, and include the text as a separate element that overlays the image. The Drupal content editor interface has several templates that provide this functionality. There are multiple reasons this is the preferred method:
- The text on the image may be too long for the alt text attribute
- The text cannot be resized if it's part of the image itself. If the entire image shrinks, the text shrinks accordingly. People who resize their browser text can't do this if the text is part of the image itself.
- It's difficult to verify sufficient color contrast between text and background if they are all part of the same image.
If you absolutely must use an image that contains text, the text that shows up on the image should also appear either as a plain text description of the image, visible on the page, or as part of the alt text for that image.
Logos are an exception to this rule. Logos frequently include very specific lockups of imagery and text, and can be flagged as decorative items.
How to Test
Manually verify that there are no images with text, unless absolutely necessary. If any images with text are found, confirm that either the alt attribute, or a visible text caption contains the exact same text as is contained on the image.
